Few Useful Links for Responsive Web UI Frameworks

If you want to make your website to be responsive UI to all other device, like mobile and tablet. short answer I would think is "it depends". However, in general I would think there are just two way.
- Create Responsive UI by using Responsive UI Framework
- Create individual mobile or tablet app
If your have money or time, you could do both, modify your website's UI to be responsive UI for other device, in additional create the app for individual device. Responsive UI doesn't need to spend lots of time & money compare to create mobile app. However, responsive UI is not optimize for specific app, so lots of device specific functions you can't use. That's the good point to create mobile app, however you know, taking time.
This blog, I'm trying to list few UI framework if you choose the #2 option, create responsive UI for your website.
- Create your own CSS, javascript framework
- Use Bootstrap, a popular responsive UI Framework.
- Use other responsive UI Framework.
Flatstrap
http://www.flatstrap.org/download.html
flat style based on Bootstrap

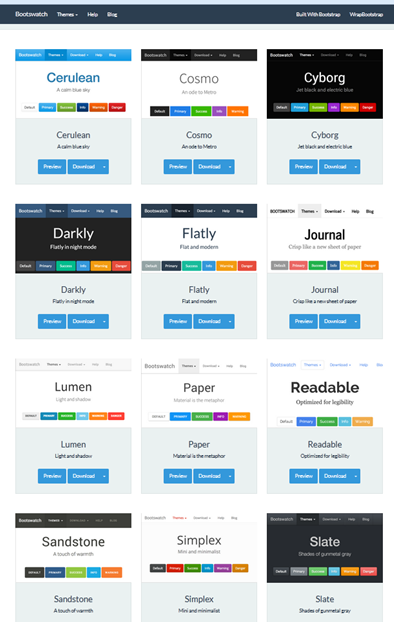
Bootswatch
This site have dozen different Boostrap style, the change is just replace our Boostrap.css.

One example of bootswatch’s Flat style menu bar

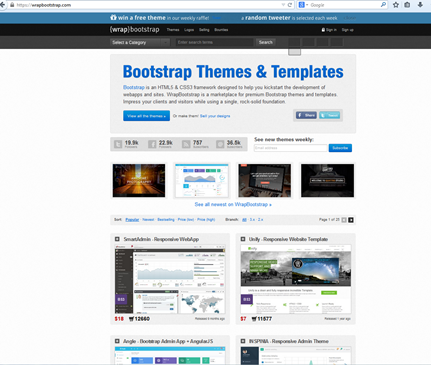
wrapbootstrap
https://wrapbootstrap.com/tag/mobile
This site has lots of different style for many purpose based Bootstrap CSS Framework.

One example from Wrapbootstrap about menu bar.
http://wrapbootstrap.com/preview/WB02495S4

What other choice do I have?
If you want to try other CSS Framework, there are list of CSS framework out there.
But that’ll be a big change since you’ll replace existing Bootstrap CSS framework.
http://mashable.com/2013/04/26/css-boilerplates-frameworks/
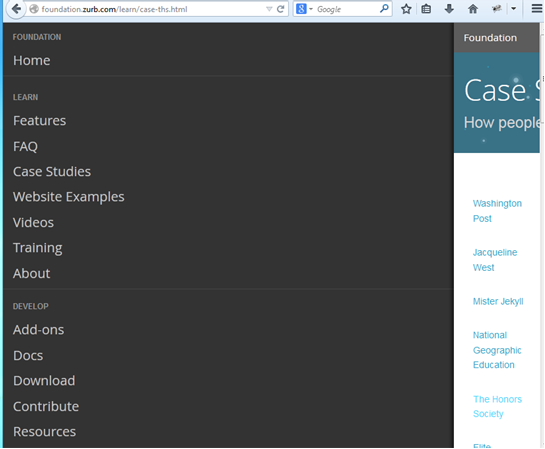
foundation

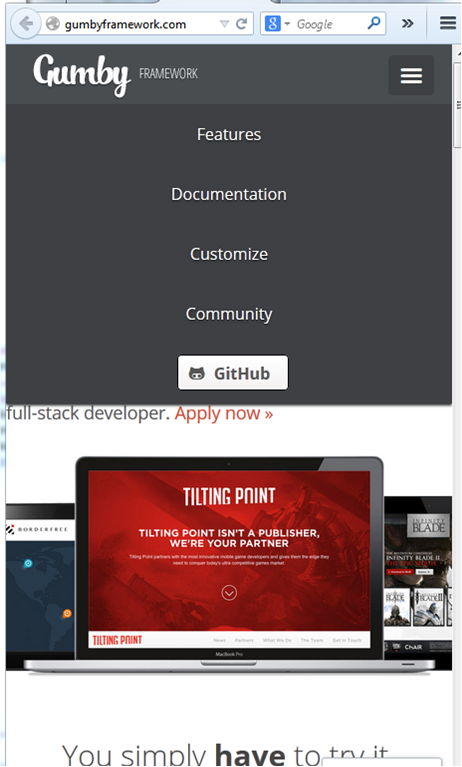
Gumby
few example, http://gumbyframework.com/

Other resources
Responsive CSS Framework Comparison