How to Deploy Node.js App to the AWS Elastic Beanstalk

How to upload Node.js App to Elastic Beanstalk
Following shows how to deploy a Node.js app to AWS Elastic Beanstalk.
Create Amazon AWS account
To register to Amazon AWS is free, so the first is you have to do is create a AWS account, and up to a year you can use AWS as free trial.
AWS free trial is not unlimit, so be aware of not creating too many Instance of Elastic Beanstalk.
Create New Application at Elastic Beanstalk
After you AWS account, go to Elastic Beanstalk and create New application.
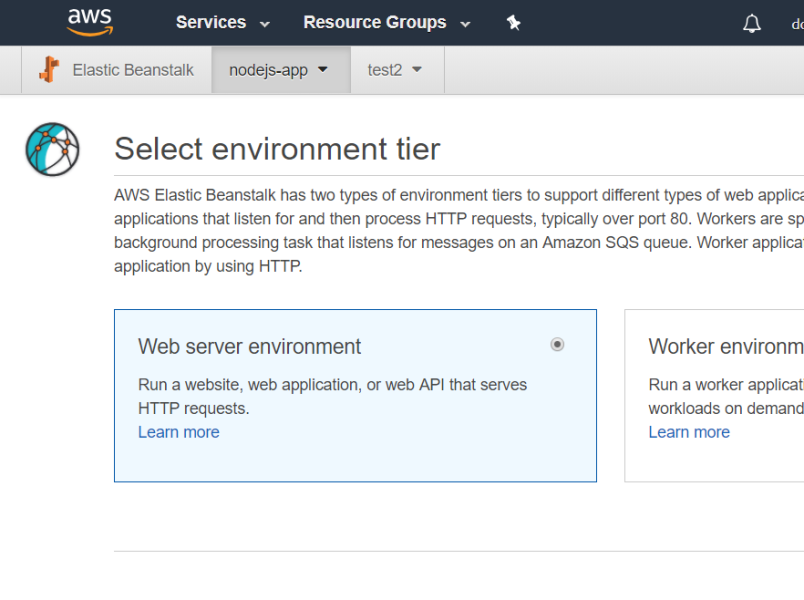
At the Select environment tire, Choose Web server environment.

At the base configuration, choose platform as node.js.
Upload Node.js application to Elastic Beanstalk
You can create your own node.js app, but at this blog I'll use the one I already created at my github repo sample-aws-nodejs, so for testing you can just download the aws-deploy.zip file.
Once you upload the aws-deploy.zip to the Elastic Beanstalk, AWS Elastic Beanstalk will start build solution and deploy to AWS server.
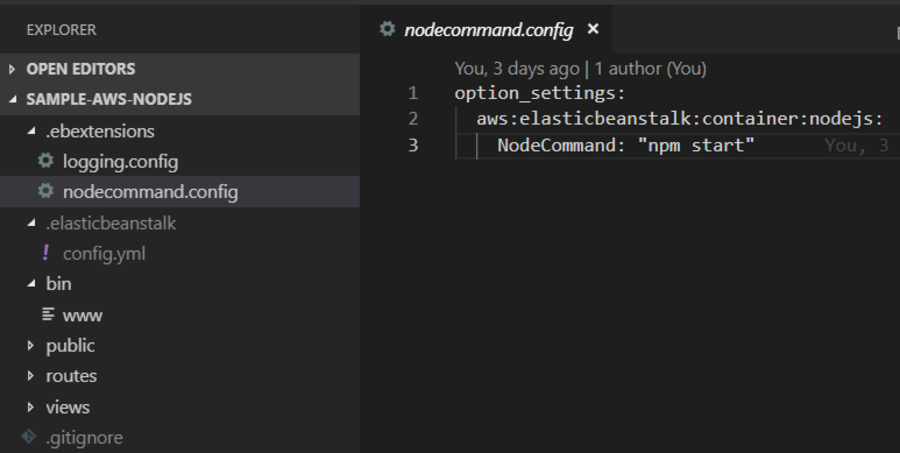
nodecommand.config
The important thing for AWS Elastic Beanstalk to build and deploy your node.js
app is this nodecommand.config file.
NodeCommand will tell AWS what command will run when you
upload your code. At my sample code, it'll run npm start

Verify Node.js application Running at AWS Elastic Beanstalk
Click the url of the site, if site is not up, go to the Logs and check the log to see what's error message had logged. That'll help you to troubleshoot your issue.
Conclusion
Now, you know you can simple upload your node.js app to Elastic Beanstalk and to be hosted.