Build and Deploy with AWS CodePipeline

Use Github repo and AWS Pipeline to deploy to AWS Beanstalk
This blog will show how to use AWS CodePipeline to automate build code and deploy code at Github repo. Following are steps.
- Github repo with node.js code
- Register AWS account
- Create Elastic Beanstalk application running Node.js
- Create AWS Pipeline
- Config Pipeline with Github Repo
- Config Pipeline to deploy to Elastic Beanstalk
- Check-in code to Github
- Verify AWS Pipeline building and deploy
Github repo with node.js code
You can create your own node.js app, but at this blog, we'll use the node.js app I already created.
Register AWS account
make sure you have created an AWS account
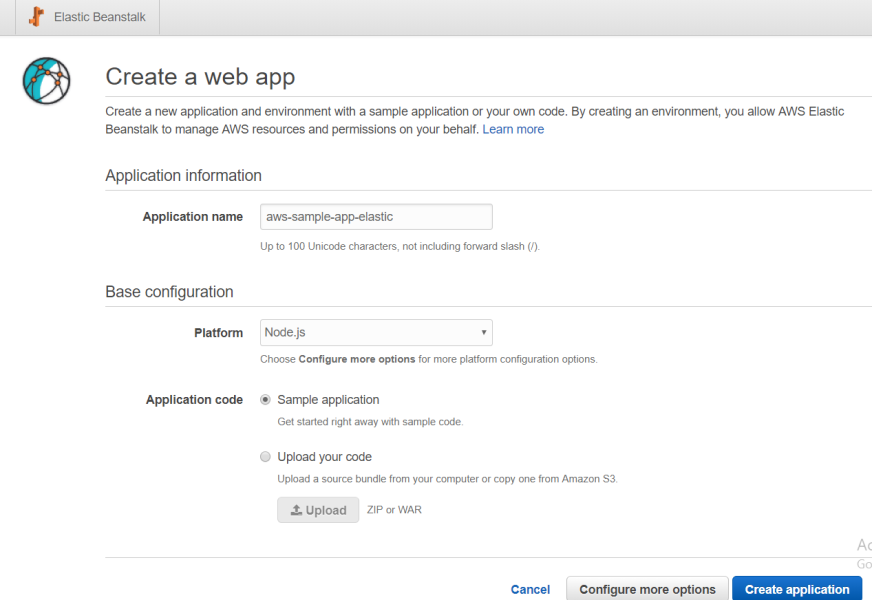
Create Elastic Beanstalk application running Node.js
AWS CodePipeline could deploy code to Elastic Beanstalk or other AWS cloud platform, but at this blog, we'll set up to deploy to Elastic Beanstalk. For CodePipeline to deploy to Beanstalk, you'll have to create an application, since we are deploying a node.js app, we'll create an Elastic Beanstalk node.js app as following.

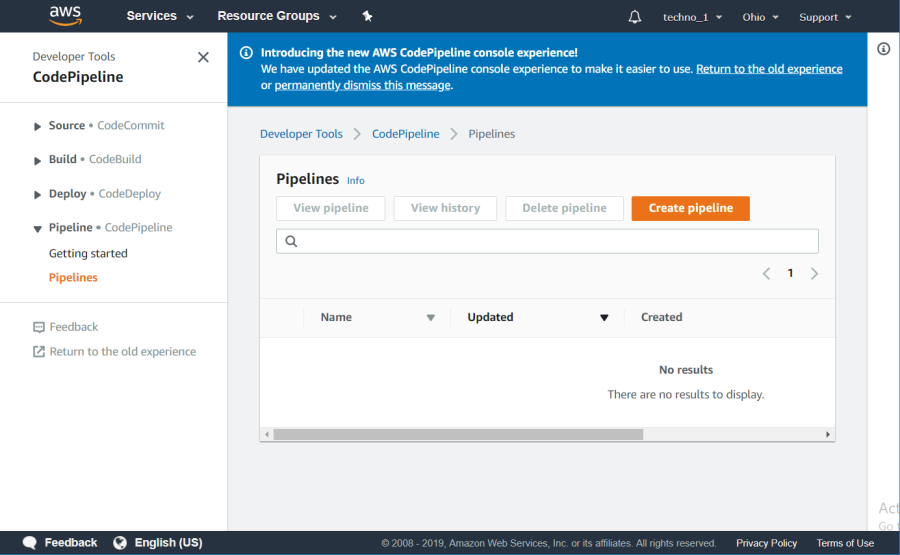
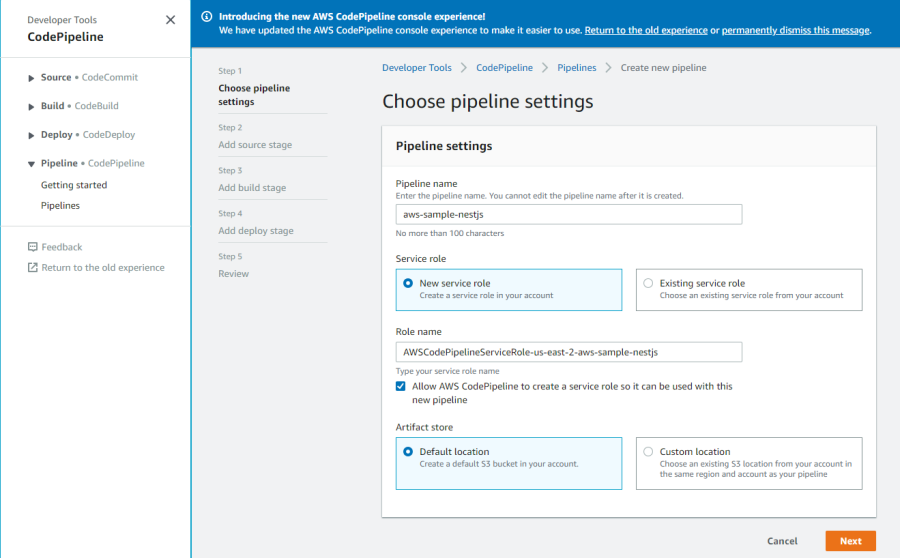
Create AWS Pipeline
You can go to AWS services to find CodePipeline and create your first AWS pipeline based on your region. For testing purpose, beware only create one you needed.


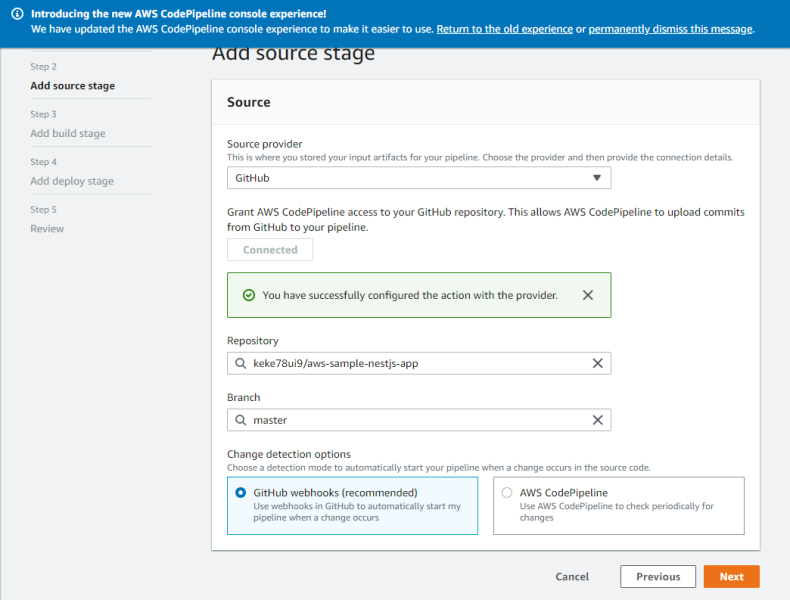
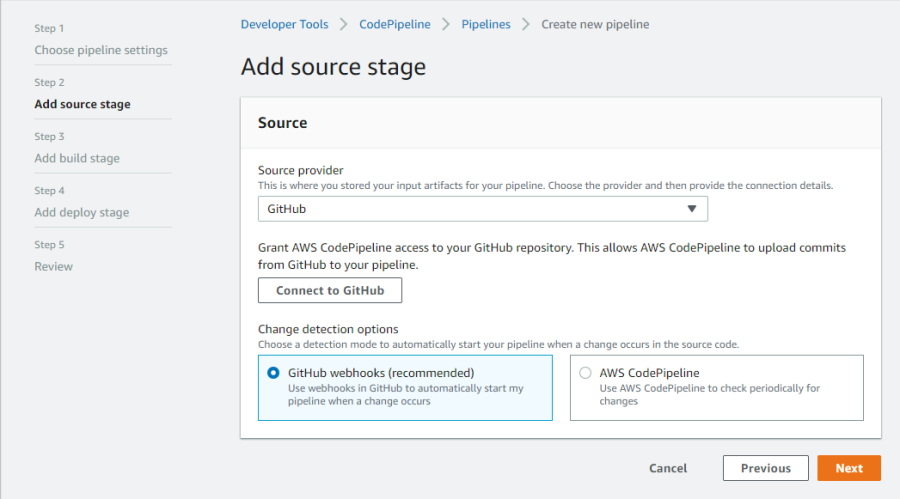
Config Pipeline with Github Repo
Click the Connect to Github, type your user and password for Github, once Github authentication passed. Your Github repo is connected with AWS Code Pipeline. You'll have to provide which Github repo and what's branch you want to set up AWS code pipeline.

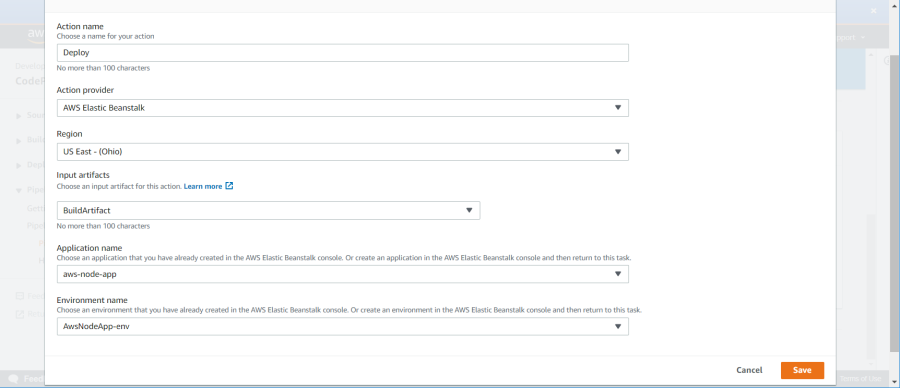
Config Pipeline to deploy to Elastic Beanstalk
After you setup Github repo and branch to AWS Pipeline, you'll set up where to deploy your code. At this blog, we'll set up to deploy to AWS Elastic Beanstalk as following. Once you setup deploys to Elastic Beanstalk, whenever you check-in your code to Github repo's target branch, then AWS code pipeline build process will kickoff if build success then codes will deploy to Elastic Beanstalk.

Check-in code to Github
Check-in to Github just like what you to as before, once you publish to the remote repo, AWS Pipeline build process will start.
Verify AWS Pipeline building and deploy
If everything works well, once you push code to Github remote repo, your code will build and deploy to Elastic Beanstalk. However, something might go wrong during build or deploy, following are things I noticed when I setup AWS pipeline build with Github.
buildspec.yml
buildspec.yml is an important file for AWS Pipeline to build and deploy to Elastic Beanstalk, following is an example I have, you could reference Build Specification Reference for CodeBuild for full reference.
version: 0.2
artifacts:
files:
- "**/*"
nodecommand.config
nodecommand.config is used by AWS Elastic Beanstalk to running your app. Following example is when deploying to AWS Elastic Beanstalk, should run "npm start" command to start the app, the more detail syntax for the nodecommand.config see AWS document for nodecommand.config.
option_settings:
aws:elasticbeanstalk:container:nodejs:
NodeCommand: "npm start"
Conclusion
Use AWS CodePipeline is very powerful for continuous integration and continuous deployment. If you set up the master branch for production, once you check-in, AWS will start to build and if build success, will deploy to Elastic Beanstalk. You might also create your lower environment, development, QA or stage using AWS pipeline, if you wish to move all your code base, build and deploy to cloud.
About cost, once you set up the AWS Codepipeline, AWS setup the CodePipeline, the cost is one active pipeline as $1/month. Also, AWS will setup CodeBuild, the cost Pay as you go.
What's next
Now, we know how to use AWS CodePipeline with Github, next I'd like to use other Code repo and see if able to run at AWS or not. Also, try to not just simple node.js app, but another node.js app, include express.js or nest.js, or maybe trying to deploy as .net app, react, ASP.NET app.