How to Get Start by Using Express.js

Use Express.js default template with Node.js
This blog will show how to use Express.js default template on your local machine. Also deploy it to the cloud to verify it working. The IDE using at this blog is Sublime Text and Cloud9 IDE.
Develop at Local
The Express.js has very detail information about how to get start. I'll demonstrate the same thing at my local windows machine.
Install Node.js
Open Node.js Command
Now, i typed following to create new directory of my target folder.
mkdir express2
cd express2
Next, type
npm install -g express
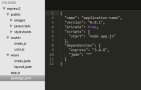
Type express, it will create will of template files.
express
At this point, following is what you'll see on your folder.
Type
npm install -d, node will look up package.json file to install all the dependency library.
After node command have finished, you can see folder node_modules had been add. There's is one for express and view template jade.
At this point, we can run the web application.
Let's type, node web server will start.
node app.js
In my exemple, it start port 3000
And I can see from my web browser too, I can go to the folder and modify the css, javascript, html to make my own page.
Deploy to Cloud
Now, development with Node.js at local is done. But next step i want to deploy to
I want to see this template in public. I could do this for development as free by using Cloud9.
I'm going to do the same step, then you'll see the same template at public URL, it's only for development or testing only. If have modify your own version you could deploy to other cloud service or host your own.
This is cloud 9 IDE official web site, it's Free to sign up, you can create unlimited work station with public.
The private work station you have to pay.
Go to click create new workspace and select node.js. after go to the workspace, at the terminal window, type following command just like we did above.
npm install -g expressexpressnpm install -dnode app.js
after all the tasks done, you
should be see the window like this, it should be the same as we tried at
local.
After you finish all the command, terminal will tell your application is running at
https://{your_unique_name}.c9.io
Interesting right? you can coding online and deploy in this way. What you need is just a browser and everything else is free.
Use cloud9 IDE, you can deploy your code to Heroku.com, RedHat Openshift, Windows Azure Cloud Services, Windows Azure WebSites. They all very simple to deploy too.
Conclusion
It's very easy to get start to coding, with everything is free. So using node.js, express to build web application is great choice for starter.
Resources:
Few Links about Express.js
- Official Site of Express.js
- Example of using Express.js, Angular.js, MongoDB
- Angular, Express Seed Project
- Single page app with angular
- redis: Simple Key-Value Stored
- Jade Template
- Stylus