How to use PartyTown with GA4 Events

This blog shows to use the PartyTown with GA4 scripts, events off from the browser's main thread to speed up the web site's performance.
Setup GA4 Events
First, let's try without the PartyTown to send GA4 events.
Place GTag Script
To setup GA4 events with gtag, you need to place below script first after the body tag.
<script async src="https://www.googletagmanager.com/gtag/js?id={tag id}"></script>
<script>window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', '{tag id}');
</script>
<header>
Custom GTag Script
We also want to sending some custom GA4 event, below code snippet sending 20 ga4 events as click event_name if user click the button has id as myButton.
<script>
; (function () {
document.getElementById("mybutton").addEventListener("click", function () {
for (i = 0; i < 20; i++) {
gtag('event', 'click', { button: 'test_button_click ' + i });
}
});
})();
</script>
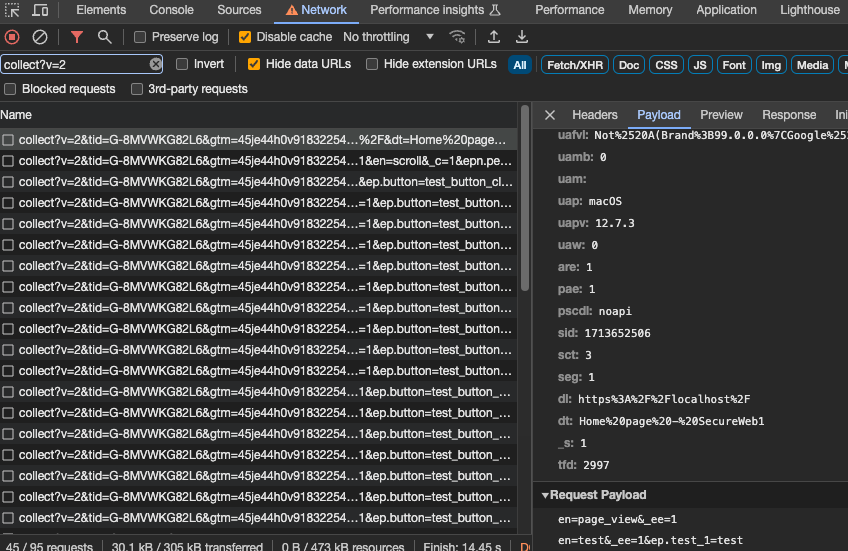
The browser Network for GA4
This is what looks like from the browser, after the page load you can see the page_view and test events sending to GA4. Also you can see the other request contains as collect?v=2, those are send by clicking the button.

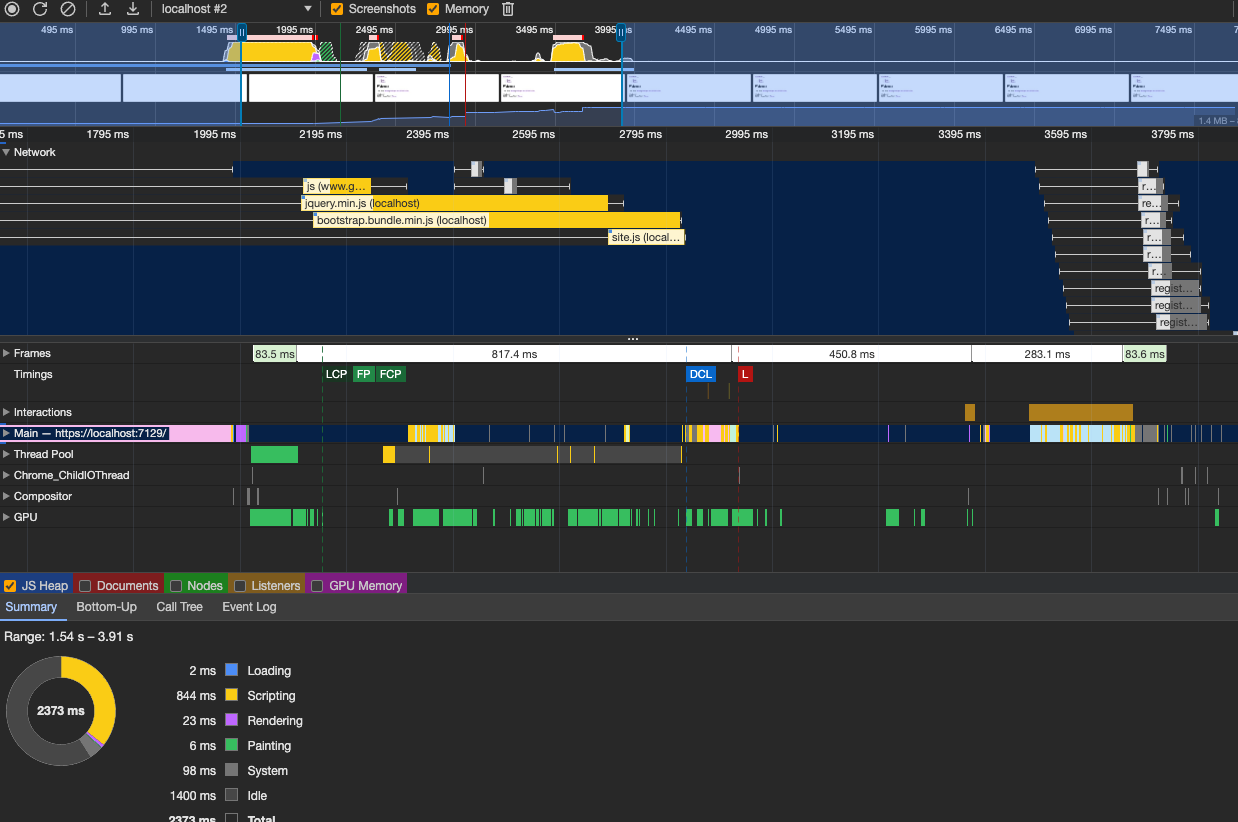
The Performance for GA4
Now if looked at the performance for these, we can see first script is gtag.js, then other scripts, jquery and bootstrap, and later there's lots request and those are click the buttons and sending 20 ga4 events from the browser.
Also, you can see around the same time frame main thread was busy with these process.

GA4 with Partytown
Now, with the same functionality we'd like to include the Partytown, which place these GA4 events into the web worker.
add partytown script
First adding the partytown script to the head at the HTML.
<script src="/lib/partytown/partytown.js"></script>
add type=text/partytown attribute
Partytown query DOM elements has the attribute type=text/partytown and execute these at worker thread.
So adding the type=text/partytown attribute to all scripts we want to move worker thread.
<script type='text/partytown' async src="https://www.googletagmanager.com/gtag/js?id={tag id}"></script>
<script type='text/partytown'>
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', '{tag id}');
</script>
<script type='text/partytown'>
; (function () {
document.getElementById("mybutton").addEventListener("click", function () {
for (i = 0; i < 20; i++) {
gtag('event', 'click', { button: 'test_button_click ' + i });
}
});
})();
</script>
Partytown config
Another thing need to add is partytown config, we need to configure where's the partytown lib if we don't want to use the default folder. Also, we need to pass global variable to partytown so it will forward from worker thread to the main thread.
Since, our GA4 needs datalayer and gtag, so we need to add these. forward: ['dataLayer.push', 'gtag'].
<script>
partytown = {
forward: ['dataLayer.push', 'gtag'],
lib: '/lib/partytown/'
};
</script>
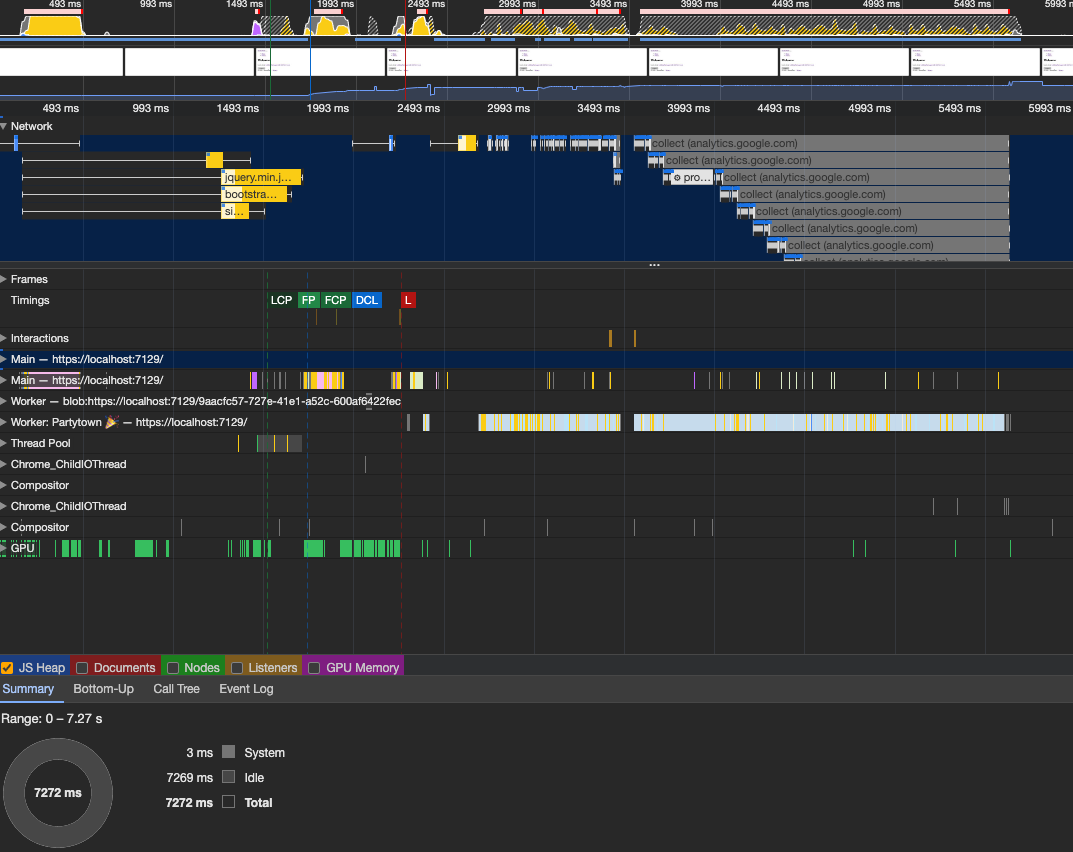
The Performance with partytown for GA4
Now if we check the performance, one of the measurement point DCL, notice the DCL move way earlier then before, DCL means that browser is ready to execute client script, which is execution become earlier by using the partytown.
Also, notice the gtag.js script load after the DCL, and then lots of request to the analytics.google.com for GA4 events, before those works was done at the main thread, now if you check the worker thread at partytown getting busy during that time.

Conclusion
Partytown is great library to move third-party library to the work thread so can help improve the page performance.