How to Use Ghost Blog CRM Platform
This blog provide basic information about how to use Ghost Platform, after how to install Ghost.
1. Register as admin user
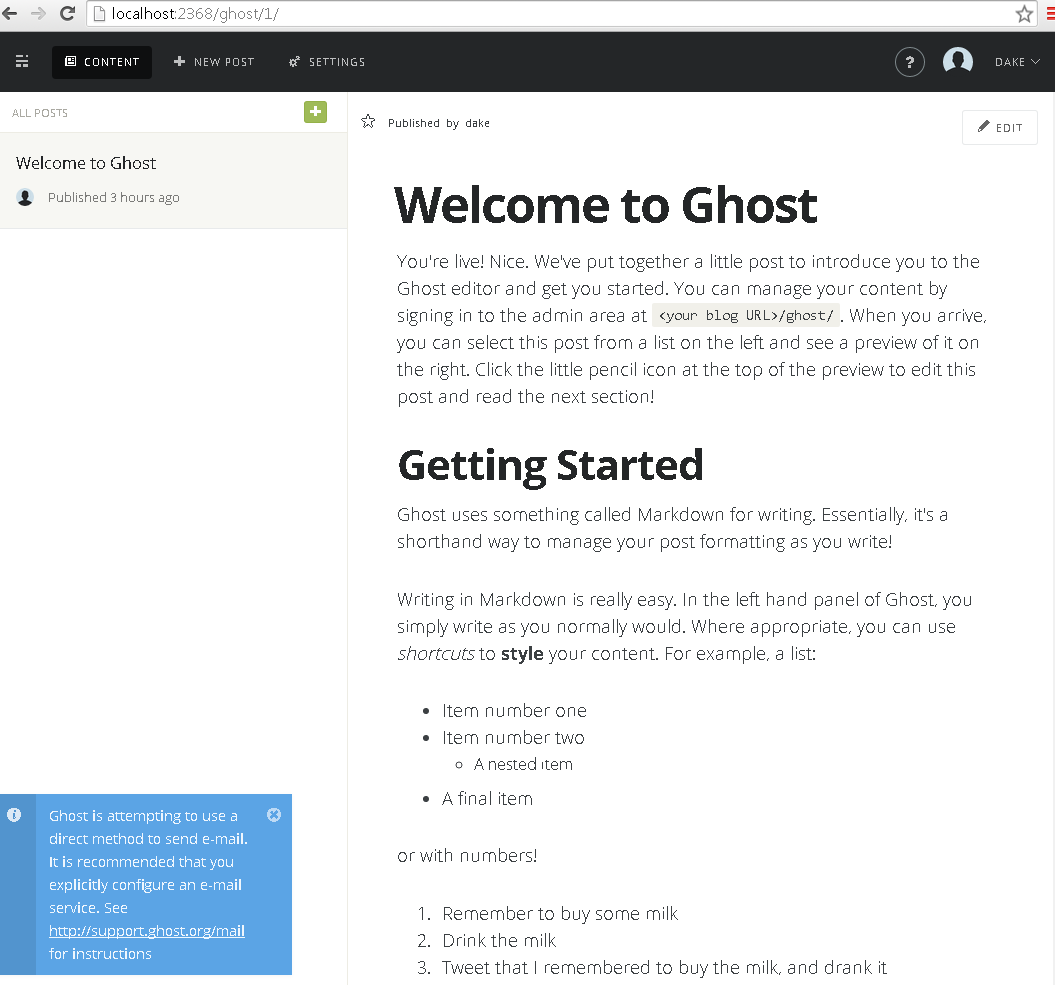
First you have to register as user, so you can go to Ghost's admin page to edit.
Your enter email is not going to work, but you can check following article.
How to enable Ghost Mail, looks like you can use MailGun, Gmail, Amazon SES.

For setting up email to use maingun, first go to mailgun to register.
and change your config.js's mail setting like following, user and password is at your mailgun's profile.
after change config.js, don't forget to restart ghost.
check this article about how to setup mailgun with Ghost


2. Edit content
Once you're able to login in, it's very easy just try to click around.
Click edit so you will go to edit page to change the blog, all the syntax is using markdown.

3. How to host at windows
In my case, I'm trying to host at windows7 by using iisnode.
Referenced this article how to host node.js at windows iis. At this point, lots of stuff you already installed to your pc because you're able to run test version of ghost. There're just few things you need to do.
- Install IISNode
- Make sure your Ghost directory is run by IUser.
-
Add web.config under root folder of your ghost
<configuration> <system.webServer> <handlers> <add name="iisnode" path="index.js" verb="*" modules="iisnode" /> </handlers> <defaultDocument enabled="true"> <files> <add value="index.js" /> </files> </defaultDocument> <rewrite> <rules> <rule name="Ghost"> <match url="/*" /> <conditions> <add input="{PATH_INFO}" pattern=".+\.js\/debug\/?" negate="true" /> </conditions> <action type="Rewrite" url="index.js" /> </rule> </rules> </rewrite> <!-- See https://github.com/tjanczuk/iisnode/blob/master/src/samples/configuration/web.config for information regarding iisnode specific configuration options. --> <iisnode node_env="%node_env%" loggingEnabled="false" debuggingEnabled="false" devErrorsEnabled="false" /> </system.webServer> </configuration> -
Change config.js, change port number as process.env.PORT
server: { // Host to be passed to node's `net.Server#listen()` host: '127.0.0.1', // Port to be passed to node's `net.Server#listen()`, for iisnode set this to `process.env.PORT` port: process.env.PORT }, - Create new site at IIS7, and point to your Ghost folder, so at here you're so on the IIS.
After these, you should be able to setup Ghost within IIS and used IISNode, at my development machine. Since I setup the IIS site as my localhost and use port as 80. So outside of same network could access the development machine.
And, you don't need to type npm start as command line