Setup Google Universal Analytics
About Universal Analytics
This page is showing example of how to setup Universal Analytics for learning purpose, please be aware the Google Universal Analytics will no longer process new data beginning July 1, 2023. You'll have to switch to Google Analytics 4 Property.
Setup Universal Analytics
If you're first to use Google Analytics, you'll need to setup account, once you have setup google analytic account, you can create property as the screen shows below.
Again, this blog just for learning purpose so choose the Universal Analytics property but mostlikely you'll need to use the GA4 property.
Setup Property

Add Basic Information

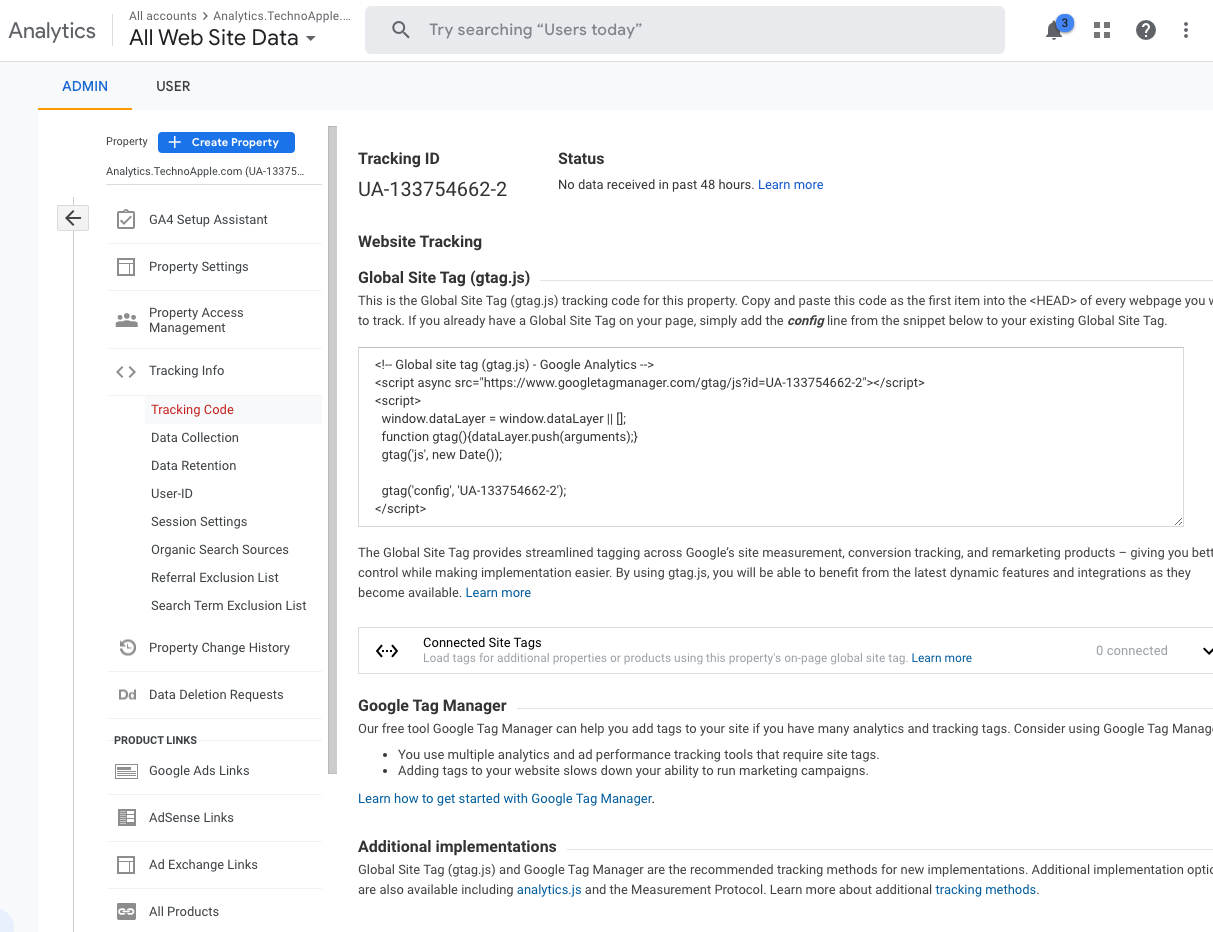
Setup Tracking Code
At this point, you should be gettting the Google Tracking code snippet, you'll need to setup this to your WebSite, so the site can start tracking for your website.

Add Tracking Code to Web Page
As the description at the setup Tracking Code, you'll need to copy the Google Tracking Code to any page of your site need tracking.
Following is sample code how to add Google Tag Manager script to the Next.js.
import Script from 'next/script'
export default function Nextra({ Component, pageProps }) {
return (
<>
<Script
strategy="afterInteractive"
src='https://www.googletagmanager.com/gtag/js?id=UA-{Your Property ID}' />
<Script
strategy="afterInteractive"
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-{Your Property ID}');
`,
}}
/>
</>
)
}
Verify the tracking code
After adding the above tracking code to your site, go back to the Google Analytics and check if there's any record or not.
The above code will sends a pageview to the Google Analytics.
gtag('config', '{your tracking ID}');