Get Start with PhoneGap to Build Mobile Apps

Get start with PhoneGap - Building mobile app
This blog just a quick start or memo if you start thinking build mobile/tablet app with PhoneGap.
The main reason are, my app will consume existing api which using at other web application, so if I could continue use technology stack as API, CSS, HTML, Javascript that would be awesome, so I encoutner this PhoneGap. Also PhoneGap has limited Access to the native app api, but most of things I don't need, build by native will be better performance but it's not something i need either. Also, compare with Xamarin, it's C# based, it does support iOS, Android & Windows but i don't need in my senario. Titanium, is another platform support Android, iOS & Blackberry and use HTML, CSS, Javascript. I didn't want to build by Native either, it's not suite for my needs, spend huge time to learn each app store's language and build.
Now, let's see how we can get start with PhoneGap
1. First, you will need to go PhoneGap site to down the desktop app, you will use this app for development and also use your mobile app to verify your code later.

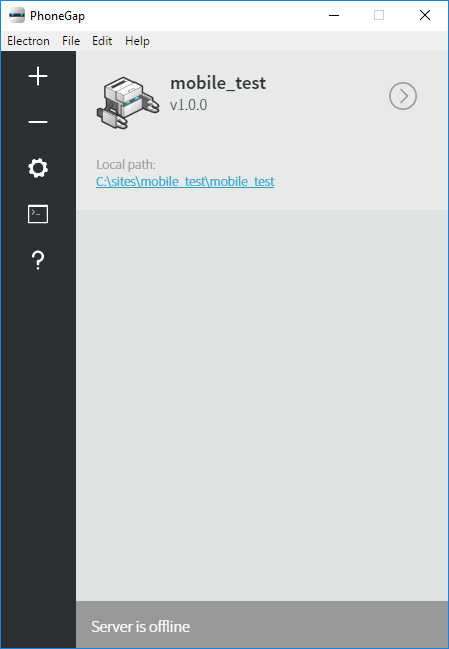
2. This is the desktop app on my windows 10, so you can create your first hello project by this UI interface.

3. It is better to install the phonegap by npm too, because if somehow your mobie app is not able to connect to desktop app, you could still use your npm command to start your phone app project, then reconnect to it again from your app.
If you want to start your phonegap project from npm command, then you can go to phonegap project's root directory and run following command to start.
phonegap serve

Wite simple hello world code with their existing template

Now, Above steps are all done by your development machine, in my senario I used Windows 10.
Now, following is you will download phonegap developer app from your app device, and point to your desktop app's.
After that, you can view your development code from your device.

References
- Compare PhoneGap & Titanium & Xamarin
- appcelerator
- Compare HTML5 & PhoneGap & Xamarin & Native
- Appcelerator Titanium Mobile
- cordova
Research Works
- Comapre Build Mobile using HTML5, PhoneGap, Titanium, Xamarin or Native by Platform Support, Language, Opensource, Access to Device APNative Performance, Cost for each App Store, dev Learning Time, platform cost.
- What list of platform PhoneGap could deploy?
- How to deploy PhoneGap?